JScript
JScriptのサンプルです。
JScriptでGUI画面を表示する
概要
JScriptからHTAを使ってダイアログボックスを表示し、画面の値を取得、表示するサンプルスクリプトです。
表示サンプル
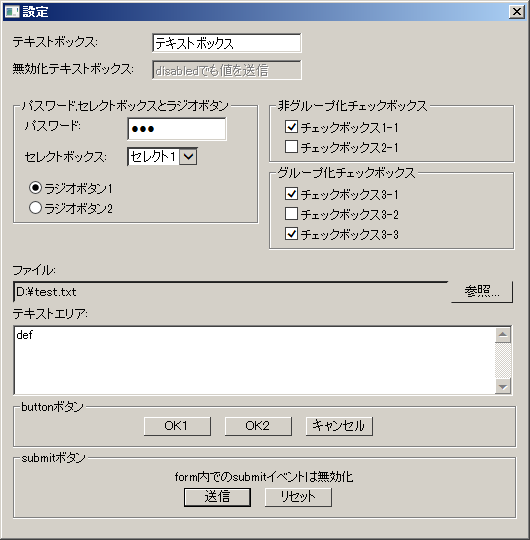
設定画面
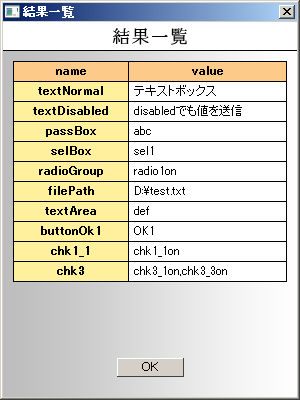
結果一覧画面(「OK1」「OK2」押下時に表示)
ダウンロード
- gui201.zip
- 最終更新: 2014-04-25 ver.2.01
使い方
- 1) ダウンロードしたファイルを解凍し、sample.jsを実行します。
- 2) 画面の値を適当に変更します。
- 3) buttonボタンのどれかを押します。
-
4) 「OK1」「OK2」ボタンの場合、結果一覧画面が表示されます。
「キャンセル」ボタンの場合、アラート画面が表示されます。
過去のバージョン
- gui104.js
- 最終更新: 2014-03-06 ver.1.04
- 最新版との相違点
- jsファイル単体で構成
- jQeury等のライブラリが使えません(?)
更新情報
- 2014-04-25 (ver. 2.01)
- formのsubmitイベントを無効化
- 2014-03-06 (ver. 1.04)
- 細かい処理を修正
- 2013-09-12 (ver. 2.00)
- 複数ファイル構成に変更
- 2012-12-09 (ver. 1.03)
- typo等、細かい処理を修正
- 2012-09-27 (ver. 1.02)
- clearfixの記述を修正
- 属性値の前後空白を削除する処理を追加
- 改行やダブルクォーテーション等を含む入力値を取得できるよう修正
- 2012-09-16 (ver. 1.01)
- 内部処理を修正
- 2012-06-16 (ver. 1.00)
- 公開
特徴
JScriptからHTAを呼び出し、ダイアログボックスを表示させています。
ダイアログボックスの外観や動作はhtml/css/jsで作成したファイルを読み込んでいます。
そのため、各画面を個別にWebブラウザで確認しながら作成することが出来ます。
jQuery等のライブラリもダイアログボックス上で使用可能です。
構成ファイルについて
- sample.js: Shift_JIS
-
メイン処理を記述したファイルです。
openDialog()を呼び出すことで、ダイアログボックスを表示し、戻り値を取得することが出来ます。 - bin
-
- hta.js: Shift_JIS
-
openDialog()を定義しているファイルです。
後述のdialogフォルダのファイルを読み込み、HTAにその文字列を渡すことでダイアログボックスを表示します。 - dialog.json: Shift_JIS
- 表示するダイアログボックスの名前、ウィンドウサイズ、読み込むcss/jsファイルのパス、画面のタイトルをJSON形式で指定します。
- setting.json: Shift_JIS
- 読み込むhtml/css/jsファイルが配置されているフォルダ(dialog)のパスと、それらのファイルの文字コードをJSON形式で指定します。
- dialog
- 表示するダイアログボックスの見た目や動作を設定するファイル群が配置されています。
-
ダイアログボックスの表示時に適用されるcss/jsファイルはdialog.jsonで指定されたファイルだけです。
htmlファイル内部で記述したhead要素の子要素は、ダイアログボックスとして表示する際には全て無視されます。
そのため、画面の確認をWebブラウザで行う場合と、実際のダイアログボックスを表示する場合で別々のcss/jsを指定することが出来ます。 - サンプルではファイル名が「_check」で始まるファイルが、htmlファイルとして表示する場合にのみ読み込まれるファイルとなっています。
-
- *.html: setting.jsonで指定した文字コード
-
ダイアログボックス表示時に読み込まれます。
画像を指定する際は、パスの最初に「%currentDir%」を記述する必要があります。
例:
この記述ではWebブラウザでの確認時に画像が表示されないため、Webブラウザ確認時は_check.jsでパスを書き換えています。<img src="%currentDir%/images/result_title.gif" alt="結果一覧" /> - *.css: setting.jsonで指定した文字コード
-
ダイアログボックス表示時に読み込まれます。
htmlファイルと同様、画像を指定する際は、パスの最初に「%currentDir%」を記述する必要があります。
例:
cssファイルはWebブラウザ表示時とダイアログボックス表示時で別のファイルが読み込めるため、それぞれ別のファイルを用意して読み込んでいます。background: url(%currentDir%/images/result_back.png) repeat-y; - *.js: setting.jsonで指定した文字コード
-
ダイアログボックス表示時に読み込まれます。
ダイアログボックス表示時は、init.jsとsendRequest.jsを読み込むようにしてください。
init.jsでボックスサイズと位置を指定しています。
sendRequest.jsはダイアログボックス内でsendRequet()を呼び出すことで、form要素の情報をJScript側(ここではsample.js)に渡すことが出来ます。
注意
値を受け取る際、buttonボタンに仕込んだイベントでそれらしきデータにした上で、JSON形式でJScript側に返しています。
そのため、実際のsubmitで送られるデータとは異なる部分があります。
disabled属性付きの値を送るのが違いの1つですが、他にも把握していない違いはあると思います。
checkboxが同じグループの場合、値は配列になります。